
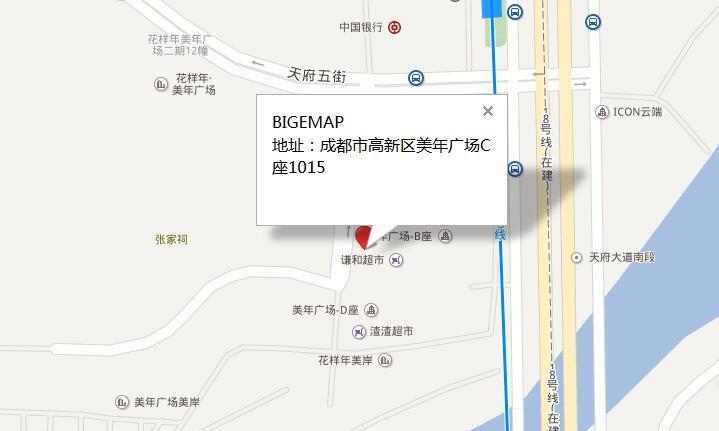
圖1 純文字信息窗口
純文字信息窗口完整HTMl+JS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度離線地圖</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創(chuàng)建Map實例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 設(shè)置地圖背景色為白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
var marker = new BMap.Marker(point); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
map.centerAndZoom(point, 18);
var opts = {
width : 200, // 信息窗口寬度
height: 100, // 信息窗口高度
title : "BIGEMAP" , // 信息窗口標(biāo)題
}
// 創(chuàng)建信息窗口對象
var infoWindow = new BMap.InfoWindow("地址:成都市高新區(qū)美年廣場C座1015", opts);
// 單擊標(biāo)注彈出窗口
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //開啟信息窗口
});
</script>

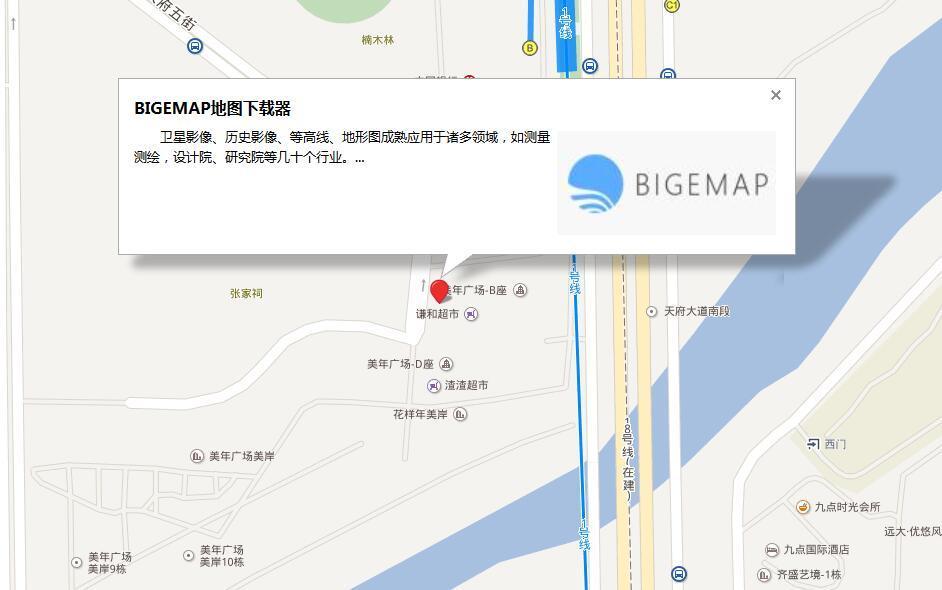
圖2 圖文組合信息窗口
圖文組合信息窗口完整HTMl+JS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度離線地圖</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創(chuàng)建Map實例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 設(shè)置地圖背景色為白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
map.centerAndZoom(point, 18);
var sContent =
"<h4 style='margin:0 0 5px 0;padding:0.2em 0'>BIGEMAP地圖下載器</h4>" +
"<img style='float:right;margin:4px' id='imgDemo' src='./img/bigemap.jpg' width='219' height='104' title='BIGEMAP'/>" +
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>衛(wèi)星影像、歷史影像、等高線、地形圖成熟應(yīng)用于諸多領(lǐng)域,如測量測繪,設(shè)計院、研究院等幾十個行業(yè)。...</p>" +
"</div>";
var marker = new BMap.Marker(point);
// 創(chuàng)建信息窗口對象
var infoWindow = new BMap.InfoWindow(sContent);
map.addOverlay(marker);
marker.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
//圖片加載完畢重繪infowindow
document.getElementById('imgDemo').onload = function (){
//防止在網(wǎng)速較慢,圖片未加載時,生成的信息框高度比圖片的總高度小,導(dǎo)致圖片部分被隱藏
infoWindow.redraw();
}
});
</script>