
多段線
如需在地圖上繪制線,請使用多段線。 Polyline 類在地圖上定義線性相連線段疊層。Polyline 對象包含一
個LatLng 位置數組,它創建的一系列線段以有序方式將這些位置連接起來。
添加多段線
Polyline 構造函數帶有一組用于指定線的 LatLng 坐標的 PolylineOptions,以及一組用于調整多段線視覺行
為的樣式。
Polyline 對象在地圖上繪制為一系列直線線段。您可以在構建線時在 PolylineOptions 內指定線描邊的自定
義顏色、粗細和不透明度,也可在構建后更改這些屬性。多段線支持下列描邊樣式:
· strokeColor 指定 "#FFFFFF" 格式的十六進制 HTML 顏色。Polyline 類不支持命名顏色。
· strokeOpacity 指定一個介于 0.0 和 1.0 的數值,用于確定線顏色的不透明度。默認值為 1.0。
· strokeWeight 指定線的寬度(單位:像素)。
多段線的 editable 屬性指定用戶是否可以編輯形狀。同理,您也可以通過設置draggable 屬性來允許用戶拖動
線。
以下代碼將添加一個多線段:
var testPath = new google.maps.Polyline({
path: pathLatLng,
draggable:true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
testPath.setMap(map);
如需移除地圖中的多段線,請調用 setMap() 方法,并傳遞 null 作為其自變量。在下例中,flightPath 是一個多段線對象:
請注意,以上方法不會刪除多段線,而只是從地圖中移除多段線。如果您實際上是想刪除多段線,則應先將其從地圖中移除,然后將多段線本身設置為 null。
testPath.setMap(null);
添加虛線
您可以通過將多段線的不透明度設置為 0 并按固定間隔在線上疊加不透明符號來實現虛線效果。

代碼示例:
var lineSymbol = {
path: 'M 0,-1 0,1',
strokeOpacity: 1,
scale: 4
};
//使用repeat屬性,每隔20px重復一次
var line = new google.maps.Polyline({
path: [{lat: 30, lng: 114}, {lat:35,lng:95},{lat: 40, lng: 119}],
strokeOpacity: 0,
icons: [{
icon: lineSymbol,
offset: '0',
repeat: '20px'
}],
map: map
});
自定義符號允許您向多段線添加許多不同的形狀。

代碼示例:
//定義三個圖形
var symbolOne = {
path: 'M -2,0 0,-2 2,0 0,2 z',
strokeColor: '#F00',
fillColor: '#F00',
fillOpacity: 1
};
var symbolTwo = {
path: 'M -1,0 A 1,1 0 0 0 -3,0 1,1 0 0 0 -1,0M 1,0 A 1,1 0 0 0 3,0 1,1 0 0 0 1,0M -3,3 Q 0,5 3,3',
strokeColor: '#00F',
rotation: 45
};
var symbolThree = {
path: 'M -2,-2 2,2 M 2,-2 -2,2',
strokeColor: '#292',
strokeWeight: 4
};
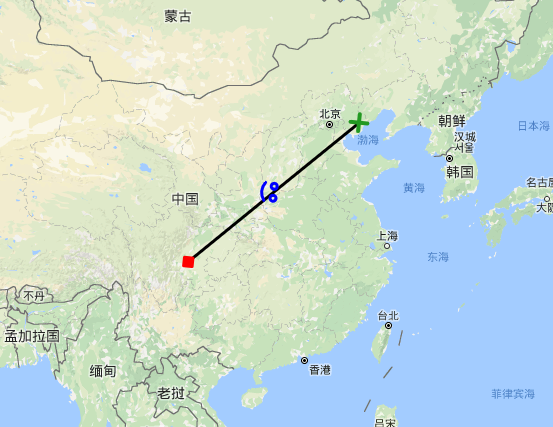
//創建具有圖標的線段
var line = new google.maps.Polyline({
path: [{lat: 30, lng:104},{lat: 40, lng: 119}],
icons: [
{
icon: symbolOne,
offset: '0%'
}, {
icon: symbolTwo,
offset: '50%'
}, {
icon: symbolThree,
offset: '100%'
}
],
map: map
});
您可以通過利用 DOM 的 window.setInterval() 函數按固定間隔更改符號的偏移,沿某一路徑以動畫呈現符號。
代碼示例:
var lineSymbol = {
path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW,
scale: 5,
strokeColor: '#393'
};
// 將圖標添加到線段上 ,使用icons屬性
var line = new google.maps.Polyline({
path: [{lat: 30, lng: 104}, {lat:35,lng:90},{lat: 40, lng: 119}],
icons: [{
icon: lineSymbol,
offset: '100%'
}],
map: map
});
animateCircle(line);
function animateCircle(line) {
var count = 0;
window.setInterval(function() {
count = (count + 1) % 200;
var icons = line.get('icons');
icons[0].offset = (count / 2) + '%';
line.set('icons', icons);
}, 20);
}